Sep 20, 2024
We are thrilled to share with you our handpicked selection of the latest favorites from the ever-evolving Design Systems universe. 🪐✨ Happy learning 🙌🏻
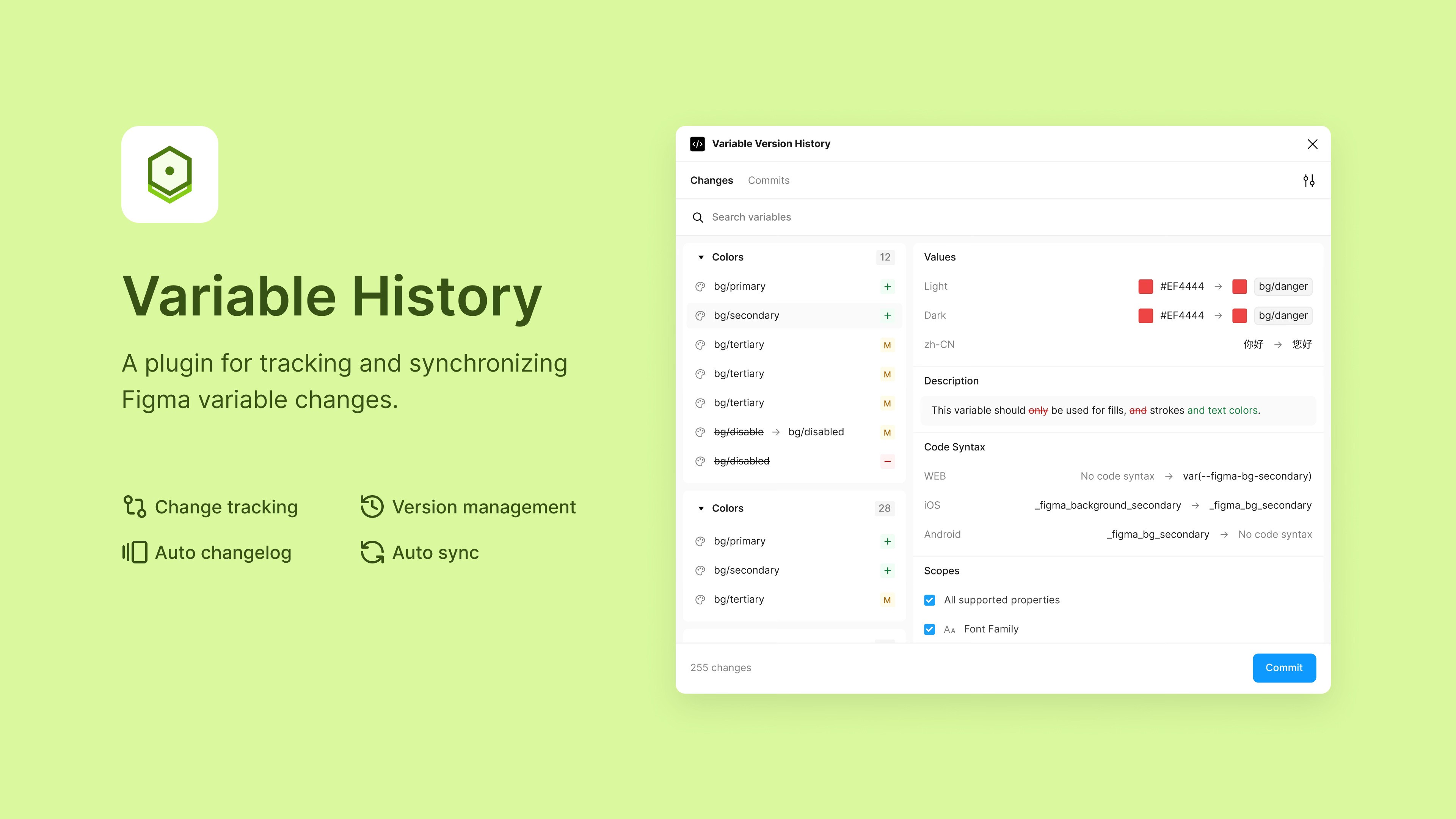
🎨 Plugin: Track and synchronise Figma variable changes by Chen Chen

💡 Variable History is a Figma plugin that helps manage and synchronize variable changes.
🔥 Key features:
- View, discard and commit changes to variables
- Restore pervious versions
- Generate a changelog in Figma
- Export variables of a specific version as CSS for handoff
- Synchronize variables to GitHub repositories, and to other tools in the future
🔗 Link: https://www.figma.com/community/plugin/1401484559876783981/variable-history
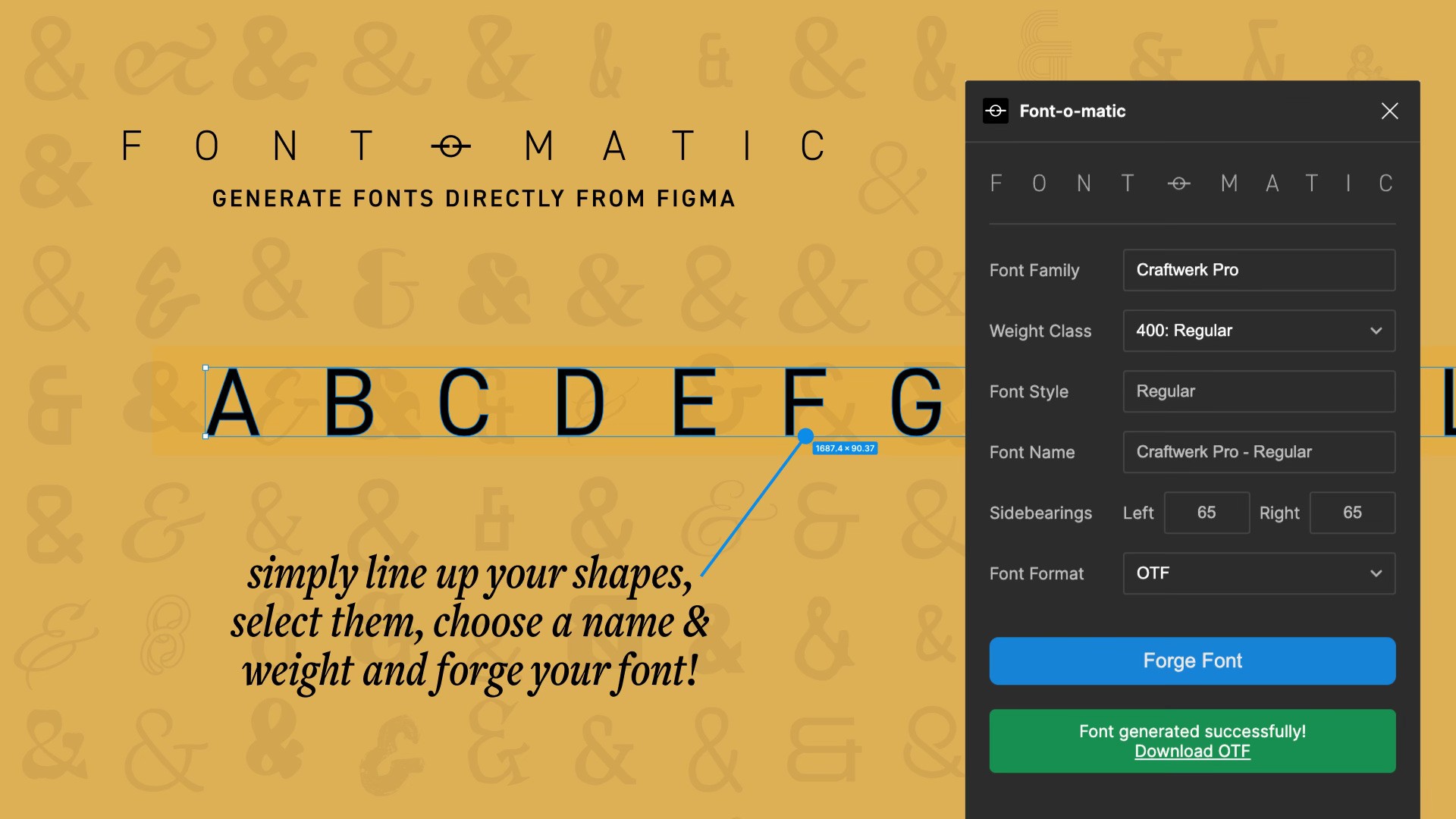
🎨 Plugin: Create custom fonts in Figma by Jeremy Clark

🔥 Creating a custom font couldn't be any simpler:
- Arrange your characters horizontally in this specific order: capital letters A-Z, lowercase a-z, digits 0-9, and punctuation characters !@#$%^&*()_+-={}[]|\:;"'<>,.?/`~ (there should be a total of 94)
- Launch Font-o-matic and select all 94 characters
- Specify a name for the font family, select the font weight, and optionally adjust the sidebearings
- Press "Forge Font"- Click the "Download" link in the confirmation dialog
🔗 https://www.figma.com/community/plugin/1393383433101745773/font-o-matic
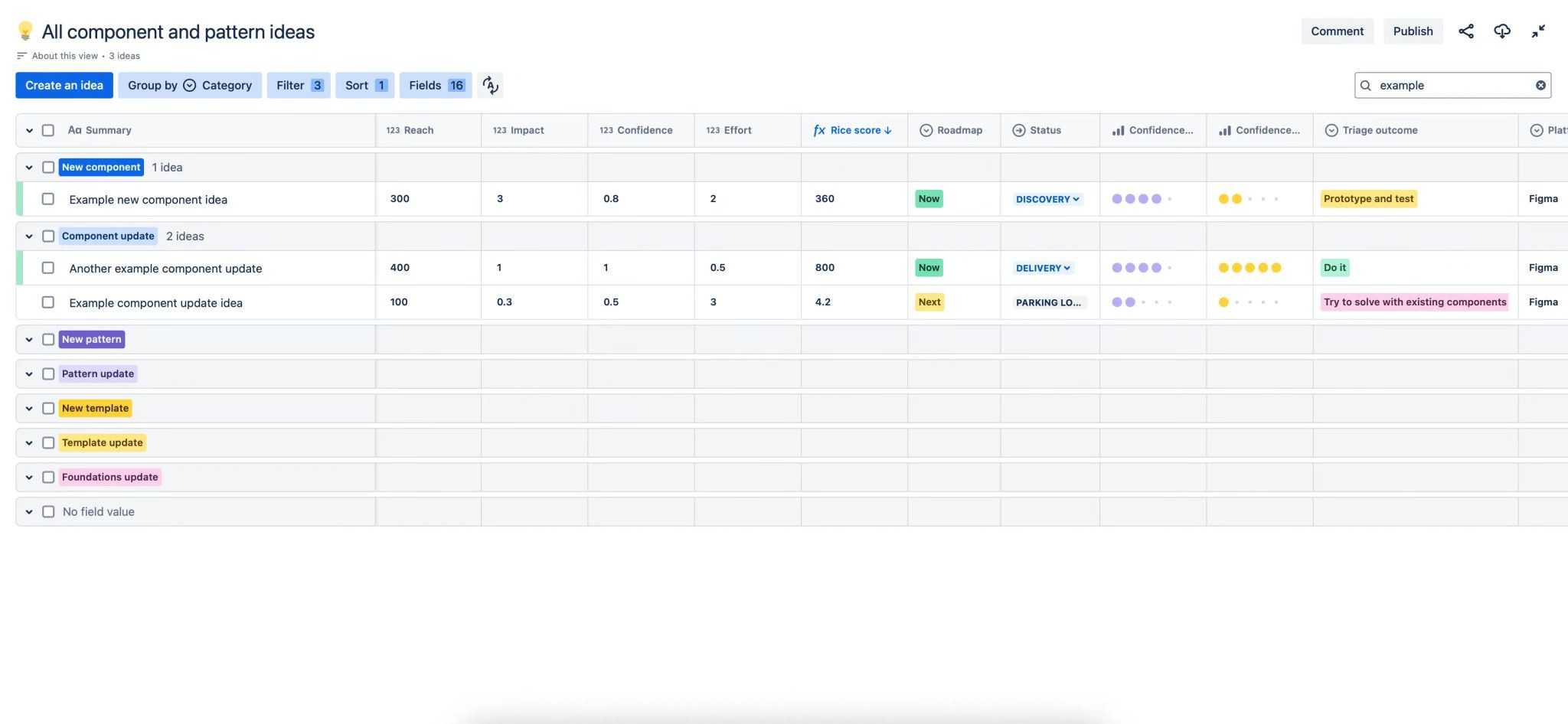
💡 3 ways we’ve energised our Design System governance by Stuart Smith

📚 In this article you will learn:
- How to handle design system requests
- Jira Product Discovery board to manage and prioritize new ideas
- How to track progress of confirmed library updates with a Delivery Board
🔗 Link: https://medium.com/@ImStuartSmith/3-ways-weve-energised-our-design-system-governance-8dacbf5abd4f
🎨 Figma Plugin: Track progress through statuses on your page
👉🏻 Choose from standard statuses or create your own unique one.
Monitor who and when changed status states.
🆕 New:
- Autolayout support
- Sections support
Creators: Polina Vasilyeva and Sergey Novakovskii
🔗 Link: https://www.figma.com/community/plugin/1355869245746758544/frame-status
💡 UX Tips: Designing with Neurodivergent Users in Mind by Marcelo Paiva

Accessibility is not just about checkboxes and legal requirements. It’s about people. It’s about making sure everyone has equal access to information, services, and opportunities, no matter how their brain is wired.
📚 What you will learn:
- Understanding the Term “Neurodivergent”
- Designing with Neurodivergent
- Clear and Consistent Communication
🔗 Link: http://mpaiva.com/blog/ux-tips-designing-with-neurodivergent-users
🎨 Design Systems: Tables of many talents - John Mills live at Into Design Systems (Australia)
🌟 John Mills, a Senior UX Designer on the Design Systems team, has spent the better part of the year researching, designing, and flipping tables for Supply, WiseTech Global's design system.
👉🏻 In his talk “Tables of many talents,” John will share his experience (and maybe a few tears) as he unpacks what he’s learned and what you should look out for if you embark on a similar journey.
Thanks for reading!
Happy Design System building 🛠️🎨
Hope to see you at one of our next events
Enjoy your day ☀️
Your Design System Friends